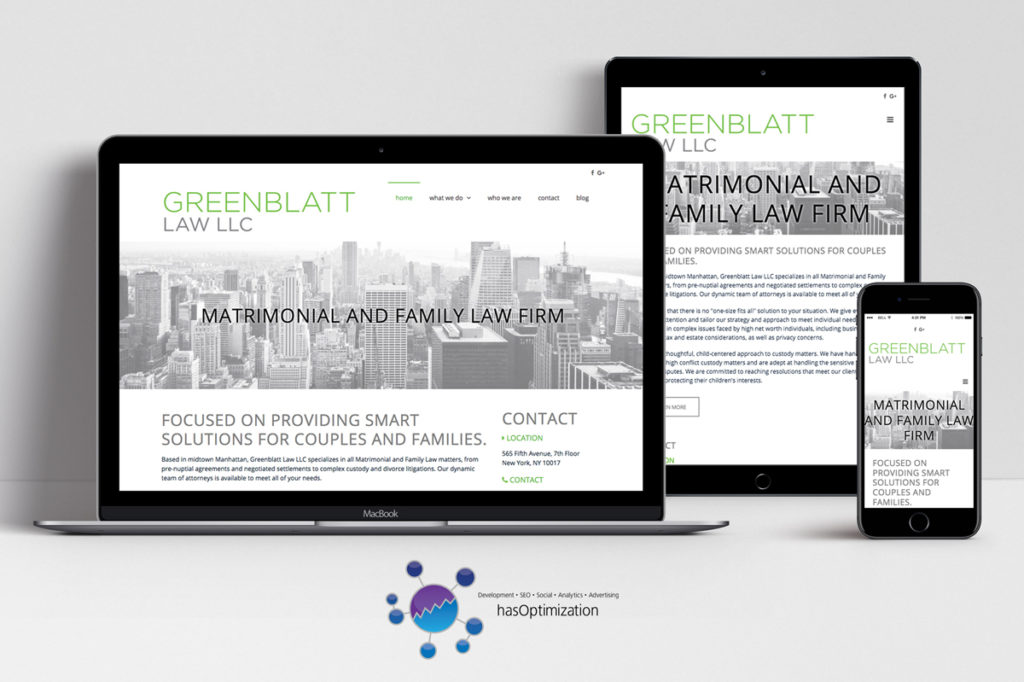
Site Launch: Greenblatt Law LLC’s New Website
Posted by
Aimee Cozza on March 7th, 2018
hasOptimization is proud to announce the launch of a new site for Greenblatt Law, LLC, a family, matrimonial, and divorce attorney in New York City. This site was a very interesting ride. Our client, Elysa Greenblatt, was running a SquareSpace website. While we have no problem with clients making DIY websites, SquareSpace has some issues, especially in regards to SEO, site speed, and other problems. Blogging is not easy on SquareSpace, and Elysa wanted to start doing some blogging. Elysa had done an excellent job creating a slick, modern web presence for herself, however SquareSpace, with its known issues, also…
Read More
3 (And then some) Of Our Favorite WordPress Plugins
Posted by
Aimee Cozza on February 19th, 2018
We build a lot of WordPress pages. A lot of them. In fact, WordPress is our preferred page building method due to the sheer versatility of everything. WordPress has only gotten better with time, and many users will find WordPress to be intuitive and easy to use — even for beginners. Because of this, we’re often weighing out if we should use plugins, and which ones we should use. Here are a few of our favorites we use: Contact Form 7 The top most installed contact form plugin on the WordPress plugin repository. There’s no wonder on this one, though….
Read More
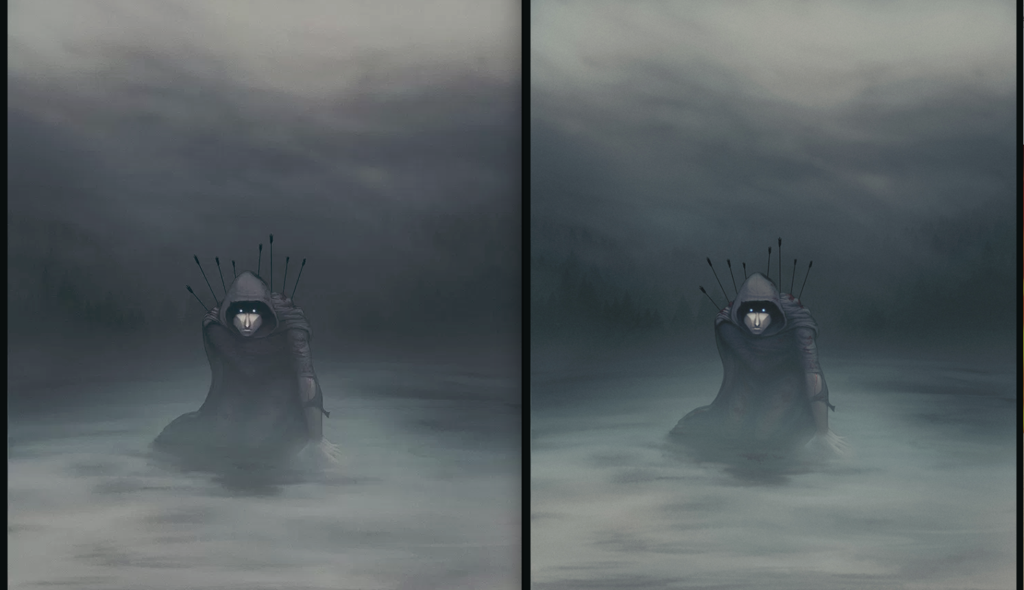
What is going on, WordPress? Why are my images being compressed?
Posted by
Aimee Cozza on January 31st, 2018
I just went through an interesting couple of hours. On top of being a web developer, social media manager, and general many-hatted SEO adventurer, I’m also a freelance illustrator. Anyone who is an illustrator, photographer, or visual artist knows that image quality is really, really important — especially when displaying portfolios and the like. It’s with this in mind when I’m developing for visually creative clients that I keep quality in my thoughts always (as well as compression optimization keeping the page load speed in mind). I ran into something very curious, though. I noticed on my own portfolio website,…
Read More
How to track contact form 7 submissions using Google Analytics
Posted by
Aimee Cozza on August 2nd, 2017
This blog post has been a long time in the making. There are a variety of Contact Form 7 “fixes” to get submissions to show on Google Analytics, but seemingly none of them work. It used to be as simple as dropping a bit of code into the “additional settings” in the contact form, but no longer. It’s taken some time to figure out exactly how this can be done — and actually work — so I’d like to share the various solutions for fixing this. This blog post is dated July 20th, 2017; changes may occur in the future…
Read More
WordPress Editing and Publishing Basics
Posted by
Logan Snyder on October 22nd, 2013
Creating and editing website pages may seem like a daunting task for those of us who are a little less tech savvy. Fortunately WordPress makes this task easy. If you can edit a Word document, you can certainly edit a webpage or blog post on a wordpress site. Start by logging in to your website. You can do this by going to www.yoursite.com/wp-admin (replace “yoursite” with your real domain name) and entering your WordPress username and password. You are now on your site’s Dashboard. There is a menu to the left where you will see options like posts, media, links, pages, etc….
Read More
Organizing Your Blog Part 4: Creating Great User Experiences
Posted by
Logan Snyder on January 15th, 2013
Welcome to the slightly-delayed (thanks, holidays) fourth installment of my Organizing Your Blog series. Previously, we covered why you should organize your blog, how to set yourself up for success, and best practices for categories and tags. Today, we’re covering elements that improve the user experience on your site, keeping your readers around for longer and making them happier. Blog Organizational Elements to Improve User Experience Sidebar links: Now that you have good structures in place, make them work for you and your readers! Putting the tag cloud, category list or date archives in a sidebarthat appears on your blog is…
Read More
Organizing Your Blog Part 3: Categories & Tags
Posted by
Logan Snyder on December 16th, 2012
Over the last couple of weeks, I’ve been talking about blog organization. I’ve covered why you should bother organizing your blog, the basics of setting up your blog, and today I’m covering the ever misunderstood Categories and Tags. Categories Categories are the filing cabinets of the blog. You should define a reasonable set of categories that do not overlap, are not overly specific, and will cover most if not all of the content you plan to have on the blog. Six to ten is plenty for the majority of blogs, and it’s often good to define only a couple of…
Read More
Organizing Your Blog Part 2: Setting Up Your Blog
Posted by
Logan Snyder on November 23rd, 2012
Last week I discussed why you should spend time organizing your blog. This week I’ll start telling you how to go about organizing your blog, starting from launch. Is a Blog/Has a Blog If you’re launching a new website, think about the overall structure at the beginning to save yourself time and hassle later. Do you want the home page to be a static page, or do you want it to have your most recent blog posts? Is this a blog site, or a site with a blog? The answers to these questions will determine the information architecture of your blog;…
Read More
Organizing Your Blog Part 1: Why Bother?
Posted by
Logan Snyder on November 19th, 2012
There are many, many reasons that people write blogs. A few of the most common are personal blogs, blogs for the purpose of drawing in traffic to a site, informational blogs and photo blogs. While personal blogs may have the luxury of not paying attention to organization, the majority of blogs do not. Why is Organizing Your Blog Important? You certainly can choose to not make use of categories, tags, date archives and URL structure to organize your blog. You have that option. However, even for a personal blog I wouldn’t recommend it. You might want to be able to…
Read More
WordPress 3.4.1
Posted by
Logan Snyder on July 3rd, 2012
WordPress 3.4.1 appeared on most of the WordPress sites I work with over the last couple of weeks (this site included!). It brings with it a number of great new features, including: Live Preview for themes. This is going to make theme changes SO much less painful–you’ll be able to customize the new theme via the CMS before you launch it, reducing the ‘growing pains’ awkwardness of not having your theme look perfect on launch. Flexible headers: one annoyance I run into pretty often when working on a lightly customized theme is that the header size has to be changed…
Read More