 Posted by Aimee Cozza on January 31st, 2018
Posted by Aimee Cozza on January 31st, 2018I just went through an interesting couple of hours. On top of being a web developer, social media manager, and general many-hatted SEO adventurer, I’m also a freelance illustrator. Anyone who is an illustrator, photographer, or visual artist knows that image quality is really, really important — especially when displaying portfolios and the like. It’s with this in mind when I’m developing for visually creative clients that I keep quality in my thoughts always (as well as compression optimization keeping the page load speed in mind).
I ran into something very curious, though. I noticed on my own portfolio website, that there was a dramatic drop in image quality in my galleries. While some compression is to be expected even in a 12 quality Photoshop jpg save, I was seeing some very noticeable compression. It seemed to come on all of a sudden, so I immediately thought about WordPress’ new quality change from a 90 to an 82.
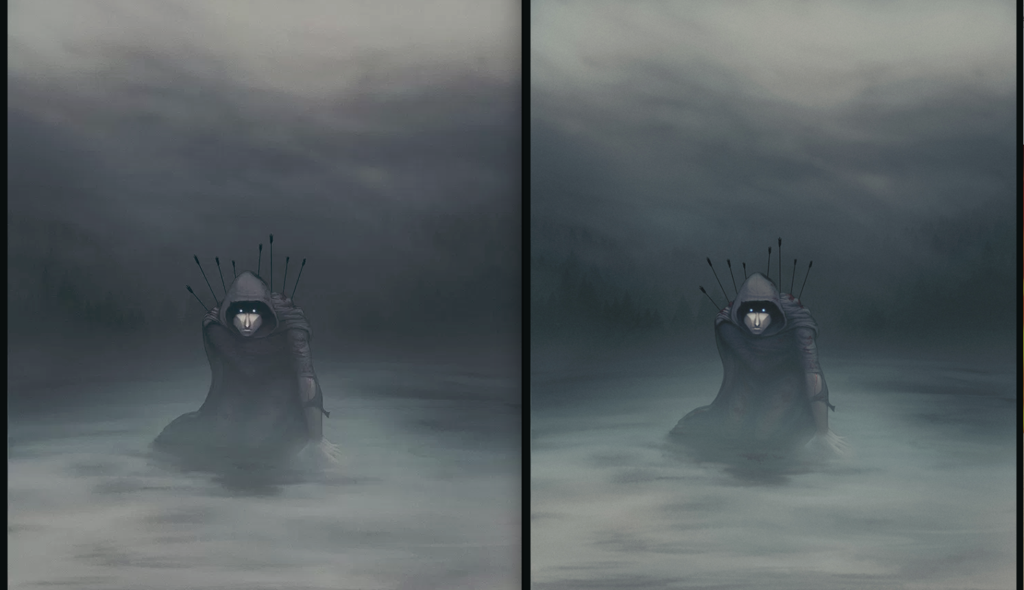
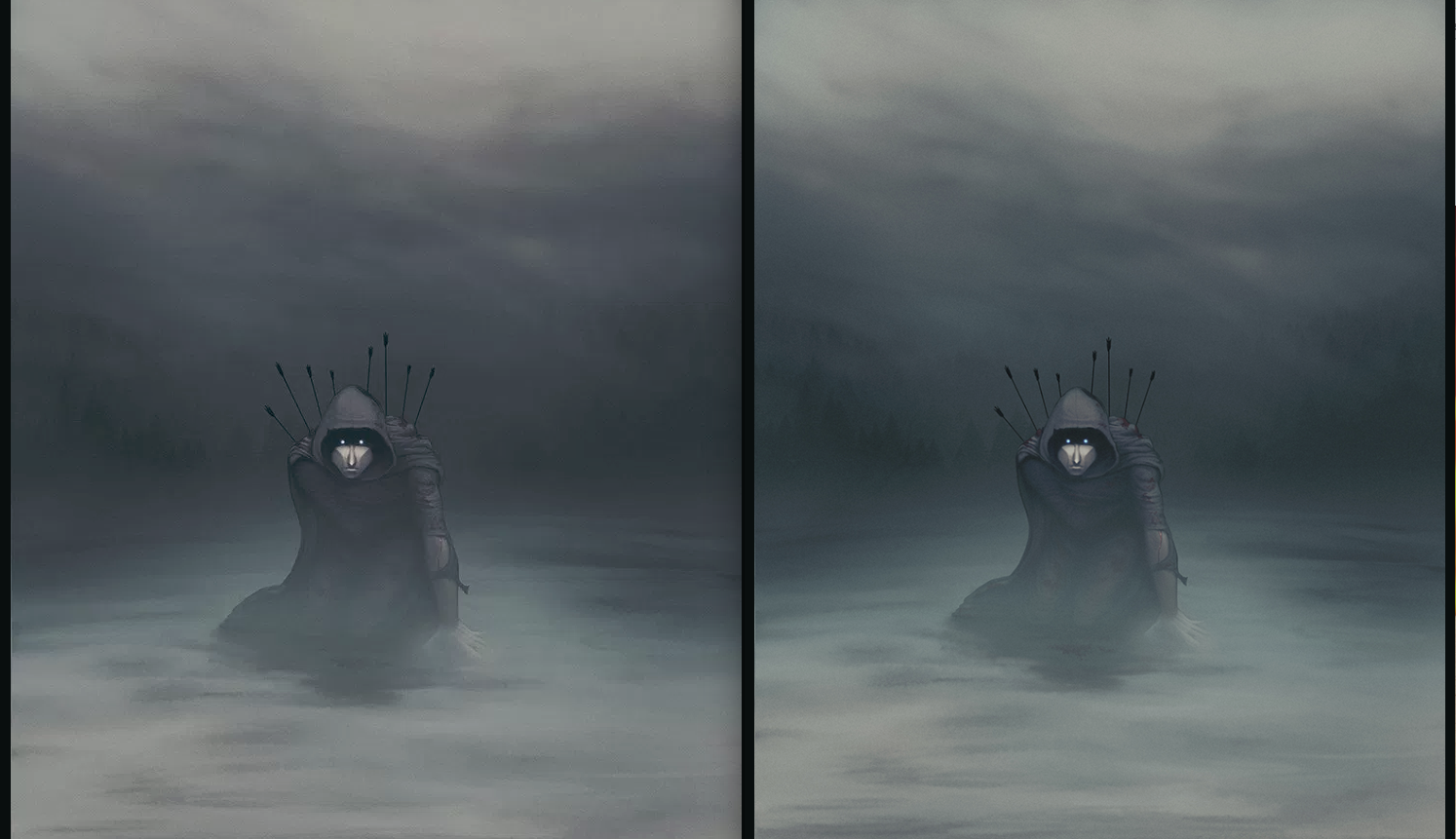
Some of the images it was extremely noticeable on:

(Left was what was being served, and right was the original image, which was lacking in a lot of my details. Even the colors were drastically different)
In theory, the quality change only affects images that are automatically created by WordPress (thumbnails and such) or anything edited in the WordPress built in editing software. It shouldn’t affect any full size images. WordPress themselves have stated that WordPress simply creates images off of the full size images and does not modify the full size uploads.
Curious as to what was causing this drastic image quality loss, I tried a few things:
First, I tried checking any caching plugins I had installed and active. There are no settings in W3 Total Cache for images, I noticed, so that was out. Nevertheless, I deactivated the caching plugin while I could sort out what was happening.
The next step was trying this line of code in my functions.php and replacing an image to see what happened:
add_filter( 'jpeg_quality', create_function( '', 'return 100;' ) );
This line of code is supposed to stop WordPress from compressing your files… But since WordPress only compresses thumbnails and other created sizes, it shouldn’t matter, right? I refreshed, the image quality was the same.
The next thing I tried was uploading images via FTP directly to my WP uploads directory, overriding anything currently in it. Refreshing the page, no luck. Garbage.
So at this point I thought it might have been something to do with how Chrome was rendering the jpgs, because it’s not in the theme, it’s not in WP, and it’s not helping me to upload via FTP. I thought I was going to have to reupload every severely affected image as a PNG, which was doubling my file sizes. Sigh. Not great for page speed, but I guess to save some of my vibrant images, I’ll take it.
I uploaded two images this way before I noticed something…
My files from a gallery were being served from i1.wp.com, i10.wp.com, or i2.wp.com. Not sure why, I sent the URL through Google and…
As is often with my site, Jetpack was the culprit.
I have a love/hate relationship with Jetpack. I really, really love the tiled mosaic gallery function. I think it’s something that should be built into WP to begin with as it’s the best tiled mosaic gallery out there. It actually resizes images appropriately and aligns them both top and bottom, which a lot of mosaic galleries can’t seem to get down. Usually, I just use the Tiled Gallery without Jetpack plugin so I can ditch all the excess garbage that comes with Jetpack (such as having to connect to WordPress.com, etc). At one point I was using Jetpack for the social share feature too, but spammers took control of the “share” feature and started utilizing it to send out spam emails — but that’s a different story entirely. For whatever reason the Tiled Gallery without Jetpack plugin wasn’t working on my site, so I was relegated to Jetpack.
Jetpack uses this system called “Photon” to “optimize” your images. They’ll host them on the i1, i2, or i10 servers and serve them from there. At first glance in the Jetpack settings, you cannot disable Photon optimization and utilize the mosaic galleries. But there’s got to be some sort of code to kill off Photon and still use the mosaic gallery, right?
So here it is! The solution!
Kill it with Fire
Visit this URL:
And click “deactivate” next to the Photon module.

There. Now your full sized images inside of a tiled gallery environment won’t look like trash!
I hope this helps you chase down any image quality problems you may have. Got a question? Go ahead and leave a comment and we’ll be happy to help!
Edit: It has come to my attention that the URL above may not work anymore (it does still for me but may not for others). You’re going to want to use this code in your functions.php from wpmayor.com:
/* Remove Photon on this site */ $photon_removed = remove_filter( 'image_downsize', array( Jetpack_Photon::instance(), 'filter_image_downsize' ) ); // Call wp_get_attachment_image(), wp_get_attachment_image_src(), or anything else that ultimately calls image_downsize() if ( $photon_removed ) add_filter( 'image_downsize', array( Jetpack_Photon::instance(), 'filter_image_downsize' ), 10, 3 );




Most important part for making your blog User friendly and SEO friendly is the Speed of it. Without Compression no blog meet SEO goals. It should save Mobile Data if someone is visiting your blog on his/her Mobile Devices.
I agree with you Ejaz, that images should be compressed before being made available on the web to increase speed of a site and improve user experience.
However, for users that are presenting visual portfolios where the quality of the image matters, it is extremely important that these users have complete control over when, where, and how much their images are compressed. Photon is fine to keep enabled for users who don’t know any better, but those of us who need control over our image compression should have the option to do it on our own. Photon’s “one size fits all” approach leaves much to be desired from many images, including leaving behind visual traces of compression.
This would be an extremely bad scenario for someone who has already compressed their image, only to have Photon compress it a second time.
Agreed with you Aimee, I think some tools are providing such option…
Aimee raised very good point. After compression, big question remains about the Quality of the images.
Thanks for this trick, the quality of my photo was so destroyed by this module… 😮
THANK YOU!!!
Have you found a new solution for the current version of Jetpack ? (February 2020)
That quality loss is just so painful for a photographer.
Hi Fran,
So a couple of months ago I ran into this issue again with Jetpack. It had turned itself back on, even though it was off. To fix it, I had to toggle it to back on, save it, and then toggle it off again.
After that, I was so fed up with Jetpack’s nonsense I set into building myself a custom solution for this, so I’m now happily rid of Jetpack. Hopefully the toggle solution works for you. I’m crossing my fingers for you!
Awesome. My issue wasn’t Jetpack (I don’t even have it installed) but that little snippet in functions.php solved my problem! My thumbnails were being compressed to the point of being illegible, even when the original image was already scaled to be the size of the thumbnail!
Thank you kind stranger!
Glad one of these solutions worked for you!
Dear Aimee,
I m also running into this issue and would love to solve it. The tiled gallery is really great but the compression on the images makes it unusable. I tried to go to the Jetpack_modules page (https://www.yourdomain.com/wp-admin/admin.php?page=jetpack_modules), the link still works for me, but even when I toggle ‘Image CDN’ off, the compression persists.
So to double check with you, if i insert the code snippet into functions.php, the tiled gallery function remains but stops compressing the images inside of it? And how would I rewrite it to disable ‘Image CDN’ (what used to be Photon).
Many thanks for your help!
Martijn