 Posted by Aimee Cozza on May 16th, 2018
Posted by Aimee Cozza on May 16th, 2018Sometimes, you start working on something and you start getting really into it and you have a problem with something about it. Then, because you’re already knee deep in it, trying to resolve the issue becomes some big hassle and you just can’t figure it out. So what do you do? You take to Google, you ask your friends, you try the knowledge base for that particular thing you’re trying to troubleshoot. But then… You find out the answer was there right in your face all along.
We have a lot of clients that blog, and because of that, we have email marketing systems in place through MailChimp so they can keep in touch with their readers and potential sales opportunities. MailChimp, as you probably know since you’re already here (I know, you want me to get to the good stuff already), is an easy-to-use and most of the time free email marketing company that can integrate right with some great features of your WordPress site such as Contact Forms (Particularly, subscribing people when they submit via Contact Form 7) and other methods. MailChimp also integrates with accounting software and sales software (like PayPal!) to subscribe people who have purchased items from you, making it an easy method of automating your email marketing.
One of the options we give our customers for their blogs is automated RSS email campaigns. With this, MailChimp will pull new blog posts and information directly from the WordPress site (whenever there’s a new blog post added, might I add), and email it out to your loyal readers… No intervention required.
All of this sounds great, and setting it up is relatively easy utilizing your RSS feed URL and merge tags provided by MailChimp. But there’s one big thing missing in the default MailChimp setup… And that is the major visual appeal and selling point to most email campaigns. The image.
*|RSSITEM:IMAGE|*
This is probably your first thought — and mine too — as MailChimp says you can use this to pull images out of your RSS feed. But… Half the time it doesn’t work. Actually, none of the time I’ve used it by itself has it ever worked. I bet you know where I’m going with this.

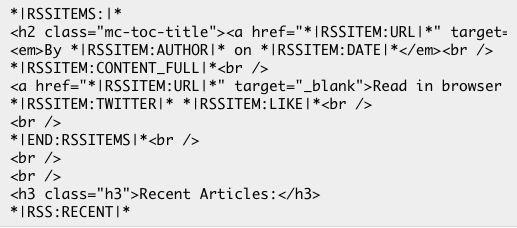
Enter our hero. In this case, this plugin is called Featured Images in RSS & MailChimp Email. It’s developed by 5 Star Plugins, and the basic version will get most things done. Install this, and then you can use the following code in your MailChimp campaign (this is the basic code that the Featured Images dev team suggests to start with) to begin your tinkering:

For the copy-pasteable version, visit the support topic.
Don’t see *|RSSITEM:IMAGE|* in there? That’s right, it’s not, as the plugin doesn’t support that. With that being said, I have had limited success with using the *|RSSITEM:IMAGE|* tag… Although it’s very buggy. Anyway, you don’t need it as the plugin will pull the featured image straight into the content.
Style it
Head on over to your Featured Images in RSS Feeds plugin and decide the size of your image and then how you want it to display. I usually just go with large and image centered above text. You might have a different preference.
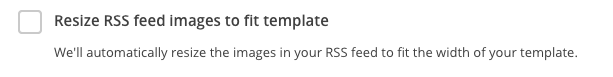
Here’s where I ran into a problem. No matter what I did, MailChimp would not make the image any smaller. It kept blowing up the image to full size and would not align it left or right. So, after bashing my head against a wall, trying custom CSS within the mailer, and everything else I could think of, I ended up finding the solution right in the setup of the actual MailChimp campaign:

Make sure you don’t do like me — turn that off so it doesn’t resize your images.
Need a solution without a plugin?
How did this work for you? Have you run into issues? Let us know in the comments below!




Thank you! This was perfect!
Thanks for this educational post! I have a WordPress blog and send weekly digests to my subscribers via mailchimp. However, my images never appear in the weekly emails. The post titles and the excerpts do, but not the photos. I will download this plugin and try using it. But I have a concern: I don’t select “featured images” when I write my posts. I just put images and text in. Will the main image still get sent in my weekly digest if I don’t select featured images? Thanks for your time!
Hi there! Thanks for writing in.
The plugin only uses whatever is placed in the “featured image” area to send out via MailChimp when you used the appropriate merge tag. If you just place images inside your post, the only way you can get images to show is if you send the entire content (merge tag *|RSSITEM:CONTENT_FULL|* rather than *|RSSITEM:CONTENT|*) out in each email. I would suggest beginning to use the featured image area, as it will likely work better with your layout and play nicer with RSS in general (as well as have other ramifications for social media) if possible. Hope this helps!
What if I just want the image? Not the whole blog post? It’s posting the whole thing..
Hi Dee,
Since this plugin places the image inline with the content, you will need to show the full content or content excerpt to get the image to show.
If you need just the image, you may need to use a different approach, which we’ve outlined in this post: https://www.hasoptimization.com/2018/11/how-to-show-wordpress-featured-images-in-mailchimp-rss-without-a-plugin/ This way your can use the *|RSSITEM:IMAGE|* tag without any content to just serve the image. Hope that helps!
Unless I choose thumbnail as the “set size of feed images” in the wordpress plug-in that you suggested, the featured image in my emails will not display. Any suggestions for how to fix?
Thanks!
Hi Holly,
It’s hard to say exactly without seeing your WordPress set up. If you set the size as “thumbnail”, MailChimp will successfully show it?
You can also attempt the plugin-less route here: https://www.hasoptimization.com/2018/11/how-to-show-wordpress-featured-images-in-mailchimp-rss-without-a-plugin/ This just requires some code inserted into your functions.php file for method 1, which might be easier.
Please clarify this important warning: “Make sure you don’t do like me and you turn that off.” Do you mean we should click to enable that? (And your mistake was not enabling it?)
Turn it off.
Hi, this is really helpful – thanks!
I’ve been able to set something up to pull the image from the blog post, but it’s also pulling some text with it. I get “The post [post title] appeared first on [feed title].” written underneath the image – any idea how to remove this? It seems to be part of the *|RSSITEM:CONTENT|* merge tag, but connected to the image so I don’t think I can remove it.
Any ideas?
Hey there Gavin!
Yes, this text is inserted by the Yoast SEO plugin. Head on over to “search appearance” under SEO on your left sidebar, and then click “RSS”. In the second box you’ll see “The post %%POSTLINK%% appeared first on %%BLOGLINK%%.” Just clear that out and save!
Hi Aimee,
The plugin works just fine – the Featured Image is displayed correctly just under the title. I only wish I could make the excerpt that goes under the image a bit longer to give my readers more context on what to expect from the entire blog.
Is there a way to make that text longer?
Hi Witold,
Unfortunately in an easy manner? No. I have asked MailChimp ages ago if they had an RSS merge tag that would take the whole content of the post, and then limit it based on a number of characters input by the user. They agreed that’d be useful, but haven’t decided to implement this. Since the excerpt is taken from WordPress’ excerpts, the way to alter how much is shown requires that you alter it on the WordPress level. How this is done depends on your specific WordPress theme (for example, does it have a custom hook for excerpts). You can try using the methods laid out in this WPExplorer tutorial and see if you have any luck.
Let me know how you make out!